Saat ini teknologi mulai berkembang, dengan adanya internet kita dimudahkan dalam mendapatkan informasi. Biasanya informasi didapatkan dari sebuah website, situs atau blog dlam bentuk tulisan. Saat ini banyak anak muda yang menyalurkan aspirasi, inspirasi dan informasinya dalam bentuk tulisan di blog. Dalam dunia blogging banyak sekali mesin CMS yang digunakan seperti blogspor, wordpress, joomla dll. Setiap blog pasti dilengkapi dengan keterangan atau pemilik dari sebuah blog. Atau dalam bahasa dunia bloging yaitu Author, karena saya memakai mesin CMS WordPress maka saya akan share sedikit mengenai cara menampilkan Foto Penulis Blog agar terlihat bagus.
Di Wordpess ada menu User>Profile yang khusus untuk mengolah informasi tentang pemilik dan penulis blog. Melalui menu tersebut anda dapat mengisi detail informasi dan memunculkan foto anda sehingga muncul di blog kesayangan anda. Agar bisa memunculkan foto di Author WordPress anda harus mendaftar dahulu di gravatar.com. Situs tersebut merupakan bagian dari wordpress yang berisikan data profil pemilik blog yang menggunakan CMS WordPress.
Data dan foto yang berada di Gravatar secara otomatis akan muncul d author wordpress anda. Berikut tata cara dalam memunculkan foto di author WordPress:
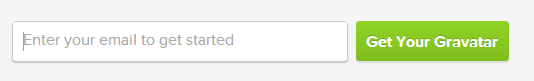
1. Silahkan anda kunjungi gravatar.com, lalu masukkan email yang digunakan anda mendaftar di blog WordPress, lalu klik “Get Your Gravatar”
2. Setelah itu cek email dari gravatar lalu klik link yang sudah diberikan di email yang anda daftarkan tadi. Setelah itu anda akan dibawa ke halaman baru setting login. Masukkan password anda lalu masuk ke akun gravatar anda.
3. Setelah itu pilih menu MyAccount>Add Image>My Computer’s Hard Driver.
Lalu pilih foto yang akan anda upload yg ada di komputer anda. Lalu pilih “Next”
4. Setelah itu lakukan pengaturan pada foto yang anda upload tadi yaitu “CROP”
5. Kemudian klik “Rate G” agar foto anda dapat muncul di blog lain selain blog anda pada komentar.
6. Sekarang memasukkan foto sudah selesai, sekarang kita lakukan pengaturan di CMS WordPressnya. Jika anda masih menggunakan blog free di wordpress (namablog.wordpress.com) maka secara otomatis foto anda sudah muncul akan tetapi jika anda yang memiliki blog WP self hosting dan berdomain berbayar maka ada pengaturan khusus yaitu:
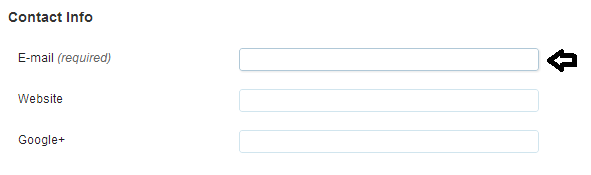
SIlahkan anda login di WordPress anda lalu pilih menu “User > Your Profile”. Pada Contact Info masukkan alamat email yang anda daftarkan tadi di gravatar. Setelah itu klik “Save”.
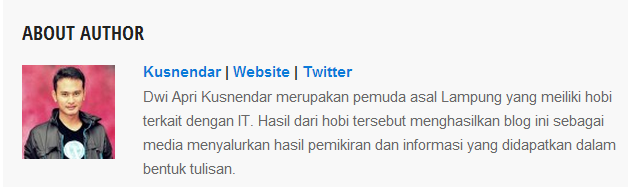
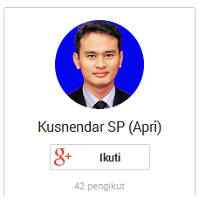
Maka hasilnya foto anda akan muncul di blog anda.
Demikian cara memunculkan foto pada author WordPress semoga bermanfaat bagi anda dan selamat mencoba. Jika ada pertanyaan silahkan berkomentar pada kolom komentar yang sudah disediakan atau dapat menghubungi saya melalui menu Profil>Kontak.







loadingnya wuzz wuzz ni situs.. themenya clean + simple.. navigasinya juga oke nggak ribet… recomended site lah.. btw, ane pertamax 😀
hehe yoi mas bro 😛
Makasih om….udah bisa nih….100% work
Izin nyoba sob, salam knal 😀
Helo mas, saya udah coba dan it’s work ! makasih buat tips nya.
salam Blog walking 🙂
Terima kasih sharing ilmunya mas, sangat bermanfaat sekali buat saya yg awam akan hal hal seperti ini
trims banget nih,dah muncul di author.
owh… begini toh caranya :v makasih sob ijin praktek 🙂
btw kunjungan perdana sob… salam kenal 🙂
makasih gan.. tapi ada cara buat ngilangin atau menyembunyikan Author gak ??
klo di tema blog saya ada menunya,, klo mau ngilangin ya secara manual hapus kodenya di tema
Thanks so much for all informations you wrote above, it is really useful and works well.
Awalnya saya bingung kenapa gambar profil author masih berbentuk badut, setelah saya googling dan ketemu blog Mas Kusnendar, masalahpun terpecahkan. Terimakasih.
wah gitu ya bos. lewat hp bisan gak???
ya bisa asal HP Android
Sangat mencerahkan om,
ok banget gan post..nya ..izin nyimak..
terimakasih gan sudah sukses